▪ Mobile app design
▪ Marketing website (design & development)
▪ Web app design
An overview of my design process.
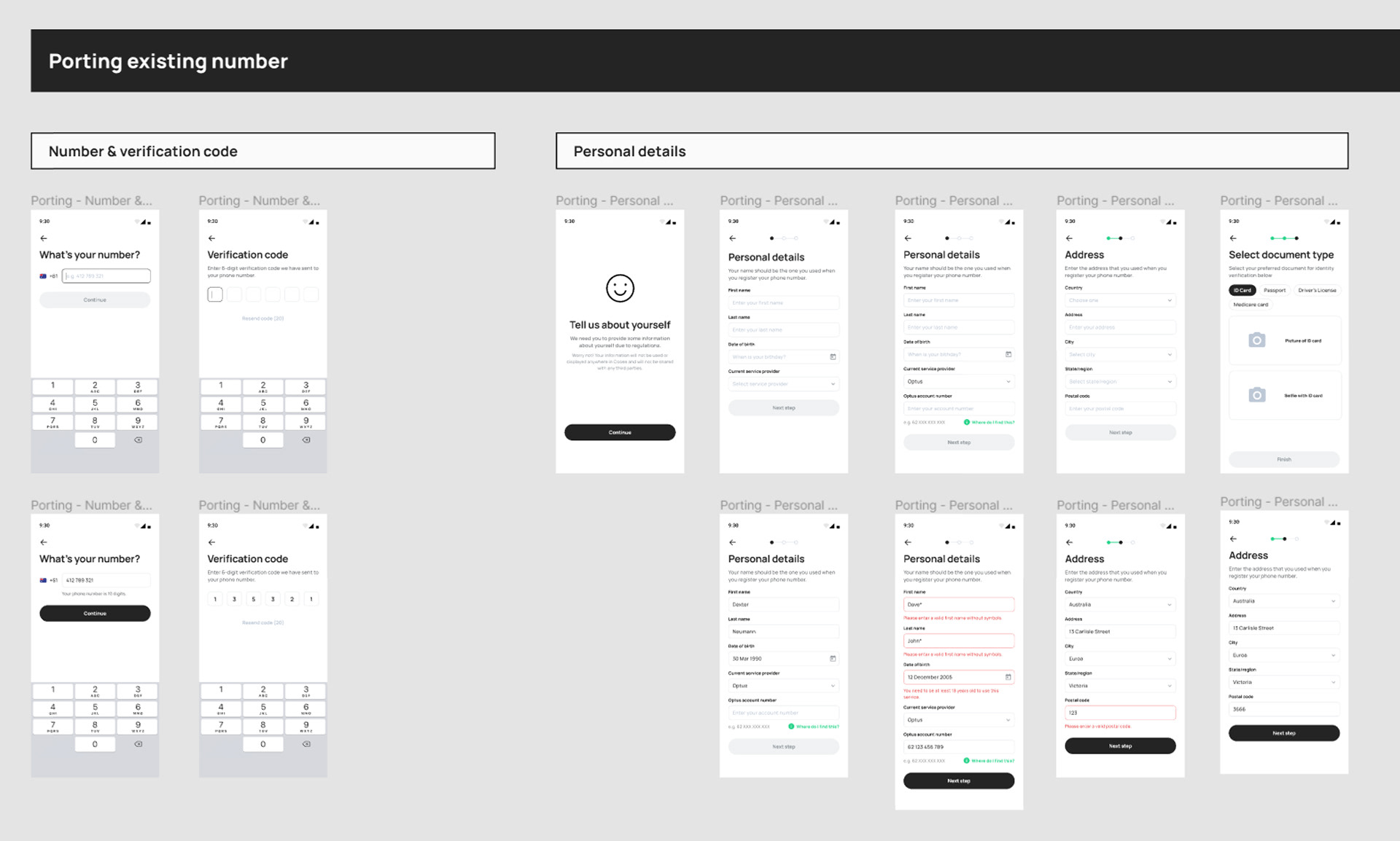
▪ Porting existing number, Adding new number
▪ KYC (Know Your Customer) process (since it has to do with an existing sim card provided by external parties)▪ Account and settings
▪ Subscription, credits, and payment
▪ Dialpad, SMS, voicemail, etc. (this requires extra attention on the UX since it can handle more than one phone numbers)
A sheet containing feature and effort estimation list. I am very happy that my client was very detailed and structured.
An example of a user flow that I created using Figjam. It covers subscription management for both the app and the web. Feel free to zoom in the image to have a full view of the diagram.
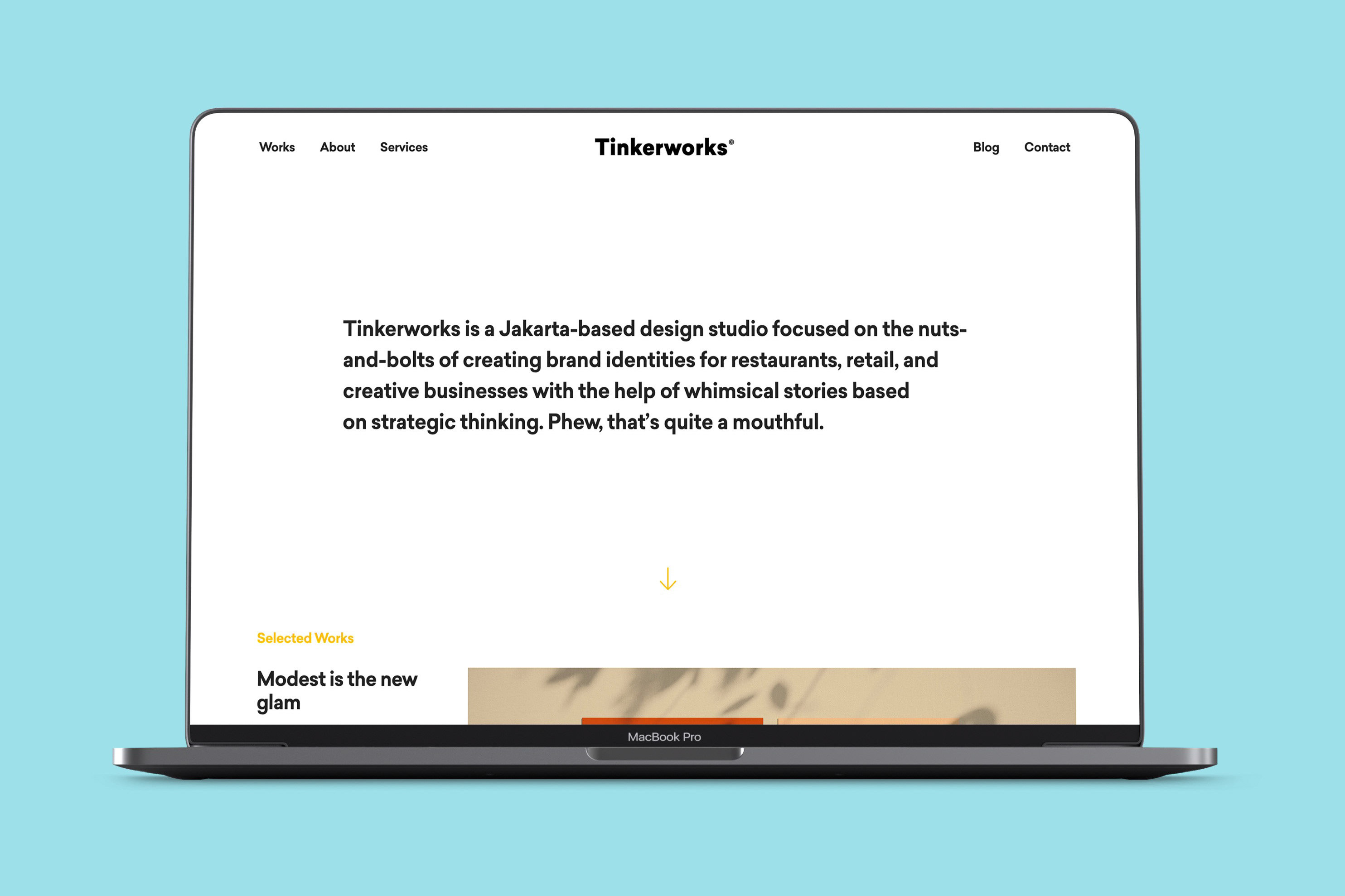
References for Cooee app's look and feel.
Simple, trustworthy, and modern.
This visual guideline shows the true tone and voice for Cooee's target market, which are Australians.
Typography, color palette, elevation, and button design system.
A variation of input fields.




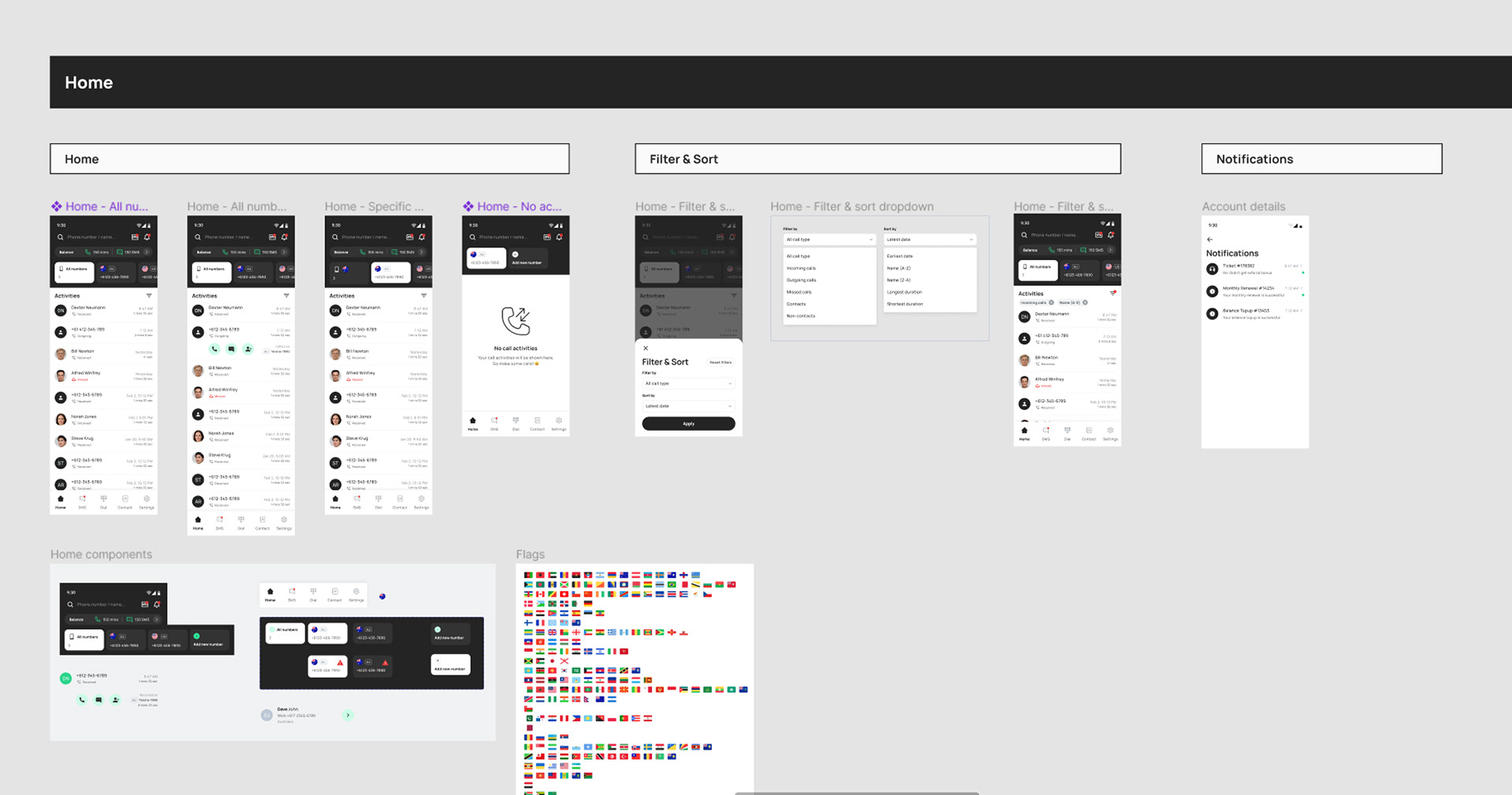
An overview of the app home screen.
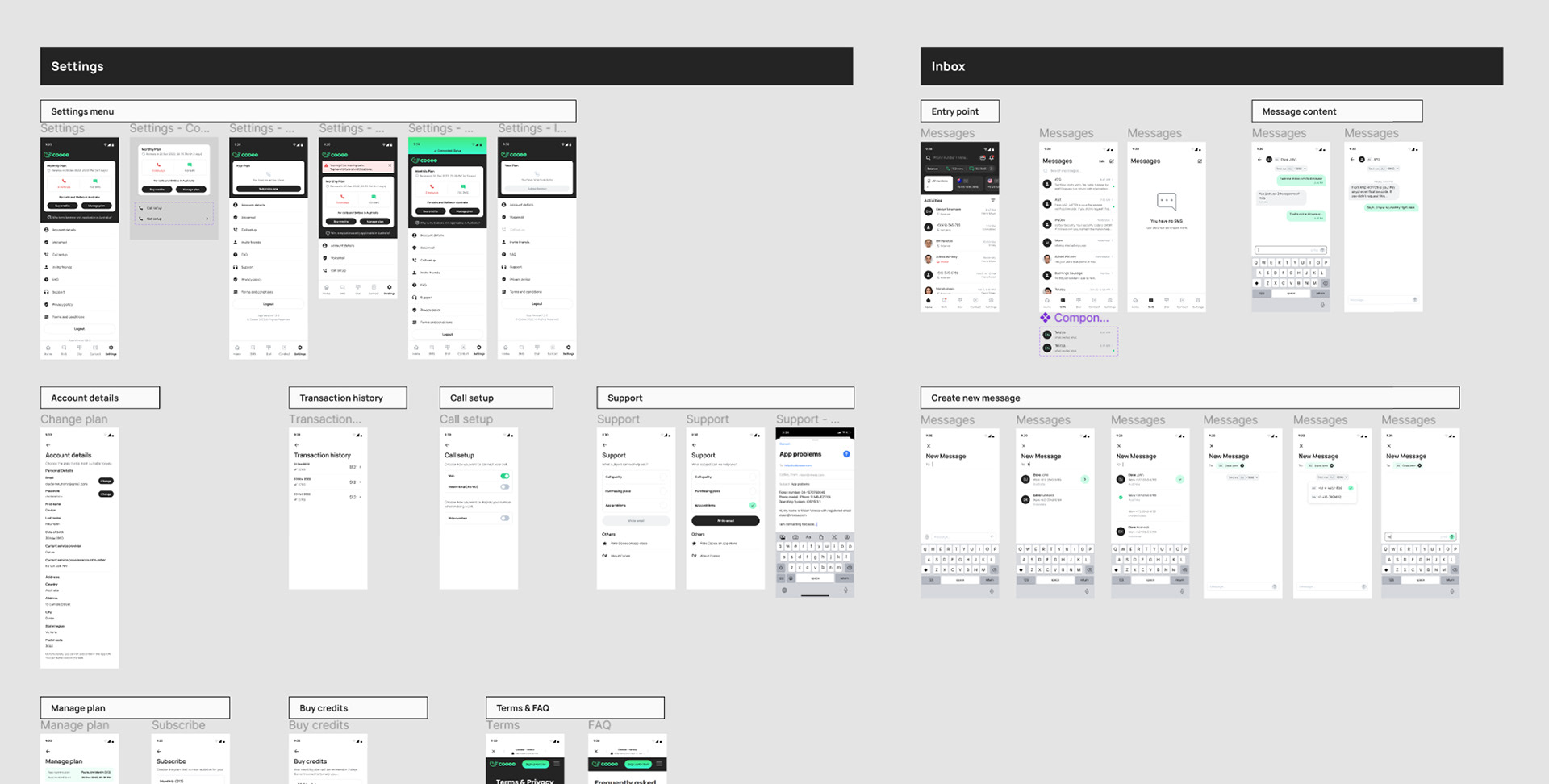
A collection of Cooee's app main screens.
These are some page designs from Cooee marketing website. Notice I used Poppins by Indian Type Foundry as the heading's typeface since it gives more impact on wider screens.
Highlighting the australia continent and using flight lines to show the connectivity to hometown, adding Australian specific slangs like "Mum" and using an Australian meme with its legendary slang "mate" are my attempts to make Cooee appeal to the locals.